【技术分享】【C#】用户自定义控件

琛
帖子
14
14
精华
1
1
积分
154
154
二次开发
技术分享
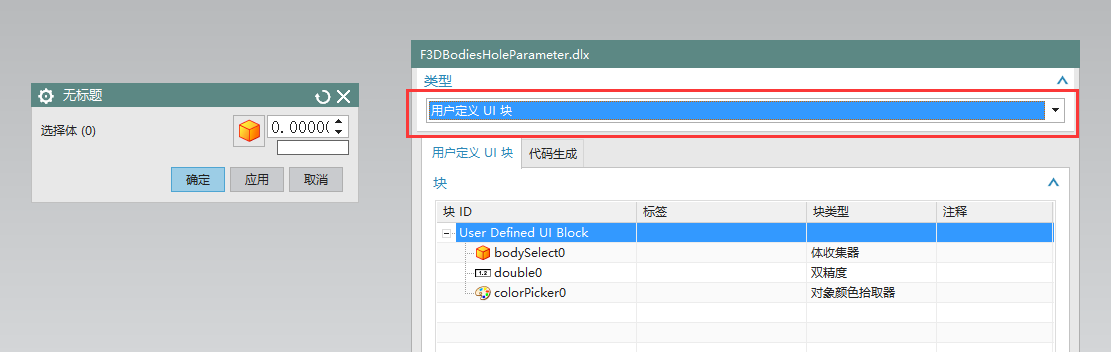
1.在一些特定场景下,需要使用多个Ui组成构成一个Ui块来使用,下图红框内部包含三个Ui,共同组成一个单元,如果使用UG控件一个一个放置,位置定义与管理将非常复杂,这时,使用用户定义的Ui块可以方便的解决此场景。
2.首先在Ui编辑器内创建单个单元,修改类型为用户定义的Ui块。
3.注册用户定义的Ui块,代码如下,其他代码可以使用UI编辑器生成的代码模板。
internal static F3DBodiesHoleParameter RegisterUserDefinedUiBlock(NXOpen.BlockStyler.BlockDialog parentDialog, string blockId)
{
F3DBodiesHoleParameter theF3DFtBasicDisplay = new F3DBodiesHoleParameter();
parentDialog.RegisterUserDefinedUIBlock(theF3DFtBasicDisplay.theUserDefinedUIBlock, blockId);
return theF3DFtBasicDisplay;
}
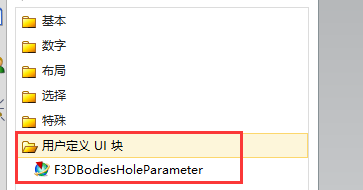
4.添加自定义控件到新菜单,需要在程序内新建对应菜单控件的代码,此处和正常功能开发一样,使用程序打开NX后,可以在Ui编辑器看到用户定义的UI块。
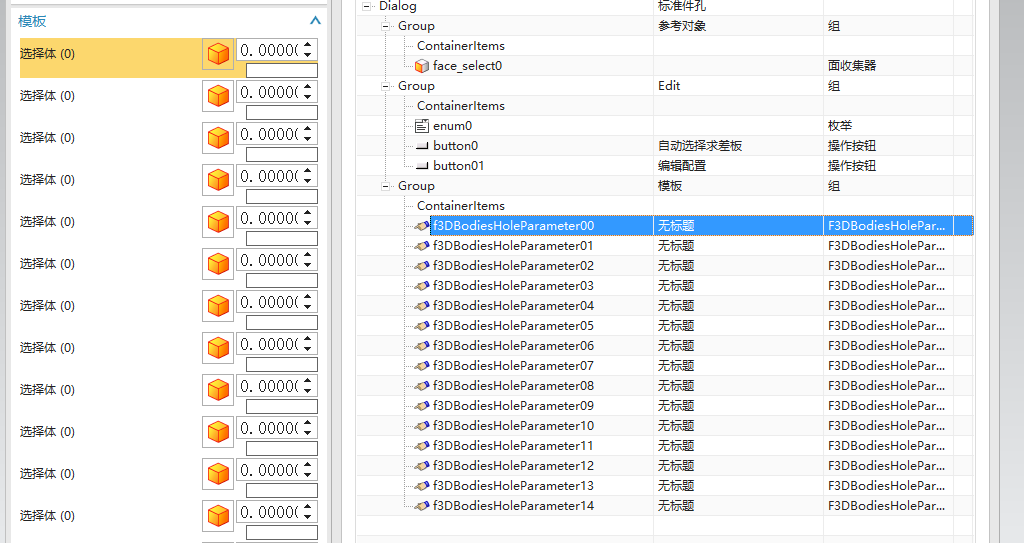
5.之后就可以和正常Ui一样添加了
6.自定义控件在功能菜单内注册。
private F3DBodiesHoleParameter f3DBodiesHoleParameter00;
internal void initialize_cb()
{
try
{
f3DBodiesHoleParameter00 = F3DBodiesHoleParameter.RegisterUserDefinedUiBlock(this.Dialog, "f3DBodiesHoleParameter00");
}
catch (Exception ex)
{
theUI.NXMessageBox.Show("Block Styler", NXMessageBox.DialogType.Error, ex.ToString());
}
}
7.自定义控件数据的读写,代码写在用户定义的Ui块的类内。
internal int Color
{
get { return colorPicker0.Value.FirstOrDefault(); }
set { colorPicker0.Value = new int[] { value }; }
}
internal double Value
{
get { return double0.Value; }
set { double0.Value = value; }
}
internal int Layer { get; set; }
internal Body[] Bodies
{
get { return bodySelect0.SelectedObjects.OfType().ToArray(); }
set { bodySelect0.SelectedObjects = value; }
}登录论坛用户后可查看全部内容
504
0
2024-01-19 16:47:36
by f3dexpress Nico
请选择移动至版块:
确认移动


回复加入讨论